Kostenloses Plugin
Safari-Erweiterung: In anderem Browser öffnen
Die kostenlose Safari-Erweiterung Open another Browser bietet sich sowohl für Web-Entwickler als auch für stinknormale Privatanwender an, die bei ihren Online-Ausflügen mit Safari hin und wieder an die Grenzen des Apple-Browsers stoßen.
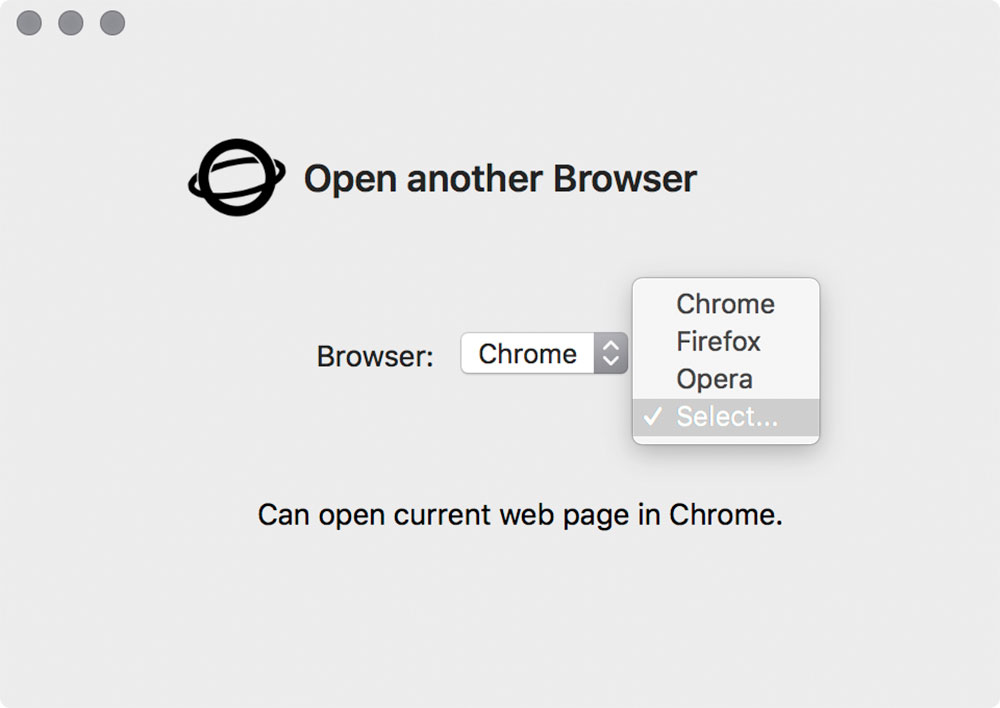
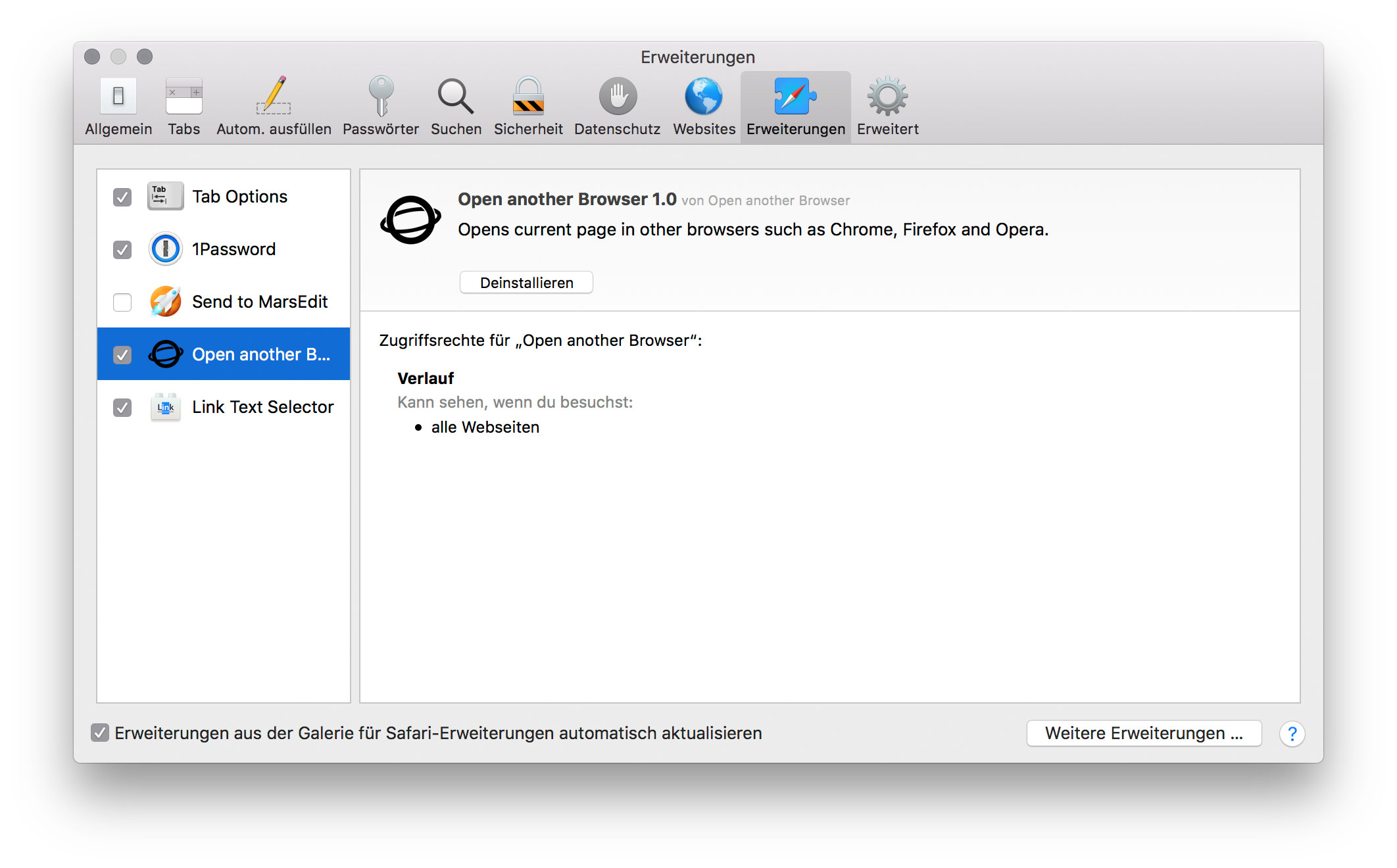
Einmal installiert, legt die Erweiterung einen Knopf in der Safari-Menüleiste ab, der die gerade aktive Webseite auf Mausklick in einem alternativen Browser öffnet.
Die Erweiterung lässt sich konfigurieren und sowohl manuell mit einem Browser verknüpfen der standardmäßig geöffnet werden soll, bietet aber auch mehrere Voreinstellungen an, die auf bereits installierte Drittanbieter-Browser (also Chrome, Firefox, Opera oder auch Brave und Min) verweisen.
This is a native Safari extension. You can open current web page with Chrome, Firefox, Opera or any web browser you want.


Was sind den die Grenzen von Safari oder anders gefragt, bei was nutzt Ihr einen alternativen Browser anstatt Safari?
Safari wird z.B bei den Online Anwendung diverser kommunalen Einrichtungen nicht unterstützt.
z.B Finanzamt mit Elster Online oder das Online Portal der Agentur für Arbeit.
Ebenso fehlt die Unterstützung bei diversen Produktiv Tools, wie z.B Microsoft Teams (ja es gibt ne OS X App, aber ab und an störend).
LG
Wenn in Safari z.B. eine Webseite nicht korrekt dargestellt wird. Habe gelegentlich mit Safari das Problem, dass auf manchen Seiten z.B. das Login nicht funktioniert, dann weiche ich auf einen anderen Browser aus, wie Chrome oder Firefox.
MathML. Funktioniert so richtig gut leider nur bei Firefox.
Streaming an einen Chromecast funktioniert nur mit Chrome, PiP ist in Opera besser implementiert.
noch nicht gesagt wurden Flash-Websites. Die sollten zwar langsam weg sterben aber das weiß noch nicht jede Behörde…
Die Grenzen von Safari liegen sowohl in der Geschwindigkeit, als auch im Fehlen von Zusatzfunktionen àla Flash. Deshalb verwende ich Safari fast niemals, dafür aber Puffin, Firefox, und für die Sicherheit Brave (mit TOR-Bestandteil). Wär’s möglich, würde Safari von meinem iPad fliegen.
Chromium Iron
Wenn man in den Safari Einstellungen den Entwicklermodus aktiviert hat, kann man das auch ganz einfach mit den Boardmitteln erledigen
Die Erweiterung reduziert die erforderlichen Klicks um 50% und erspart das Gesuche. Insofern ist die Empfehlung vertretbar.
Du sagst es !
Wie kann ich wieder mein altes uBlock nutzen. Das wurde mir einfach weggenommen. Das neue ist grauenhaft
„hin und wieder an ihre Grenzen stoßen“ – der war gut!
Bei welchen Seiten mit welchen Skripten stößt man denn an die Grenzen des Browsers, wenn man kein Entwickler ist und „nur“ surft? Ernst gemeinte Frage.
Siehe meine Antwort im ersten Kommentar :)
Wenn man z.B. seine Steuer online macht , ist es mit Safari nicht möglich die Daten ans Finanzamt übermitteln.
Mit Chrome hingegen geht das.
Also mit dem iPad ist dies möglich. Dass es beim Desktop-Safari nicht gehen soll, wundert mich, da der Mobile-Safari geht.
Dazu kann ich noch Choose Wisely empfehlen, nach Installation wird man bei anklicken z.B. eines Links gefragt, mit welchem Browser der Link geöffnet werden soll. Wird zwar nicht mehr weiterentwickelt, funktioniert aber dennoch einwandfrei.
http://app.tigion.de/choosewis.....ely/
Choosy wird immer noch weiterentwickelt und bietet domain-spezifische Browserwahl. Dank Choosey öffnet sich jetzt bei mir jeder Link zu nem Google-doc/table/slides (egal ob aus mail, Skype, Kalender oder web angeklickt) entsprechende Seite direkt in Chrome, während ich mit Safari surfe. (Google docs in Safari jagen regelmässig die Lüfter durch die Decke…)
https://www.choosyosx.com
Interessant, kostet allerdings auch 10 $. Hab mal die Testversion geladen.
Funzt net unter IOS. :-(
Ist ja auch ’ne Mac-App.
Funktioniert die Erweiterung nur, wenn man mehr als einen alternativen Browser installiert hat? Ich sehe in der Konfiguration keine Auswahlmöglichkeit und ein Klick auf das Icon macht exakt nichts.
Mal im Launchpad oder in Programme die „App“ öffnen und dort konfigurieren. Ist zwar eine Safari Erweiterung, wird dir aber dort angezeigt.
Ahh, perfekt, danke. Ich hatte die Einstellungen woanders vermutet…
Dankeschön
Das bräuchte ich für ios.
Welche Grenzen hat Safari? Damals hatte es den KHTML-Unterbau (der Unterbau von Konqueror – der integrierte Browser von KDE – ein Desktop-Environment für den X-Server wie X11 oder wayland – der X-Server läuft auf POSIX-Systemen wie Unix, Linux oder macOS (dessen Unterbau ist schließlich FreeBSD Unix, auch wenn deren mach-Kernel inzwischen stark verändert wurde, aber nativ funktioniert POSIX auf Anhieb – unter Windows muss man einen zusätzlichen Wrapper einbauen, wodurch es auch POSIX-kompatibel werden könnte – wie es mit dem Linux-Subsystem aussieht, weiß ich noch nicht), wobei dort der X11-X-Server gravierend umgebaut wurde, weshalb man für herkömmliche X-Server Programme (in macOS) aus dem Bereich OpenSource man mit einem zweiten X-Server wie Xquartz betreiben sollte, was aber leider etwas seltsam funktioniert und sich nicht nativ anfühlt, obwohl es keine Emulation ist – ich entwickle ein OpenGL-Programm in Fedora Linux betrieben unter Vmware Fusion, aber trotz Emulation fühlt es sich nativer an als z.B. Inkscape). Den KHTML-Unterbau hat Apple zur Engine WebKit umgeformt. Safari hat als Unterbau also WebKit. Was hat Chrome als Unterbau? Genau, auch WebKit. Wobei Google WebKit etwas verändert hatte, damit es Multithreading nutzen kann. Das aktuelle WebKit kann vermutlich inzwischen von sich aus nun auch Multithreading. => Es gibt also eigentlich keine Grenzen. Google hat noch eine Extension von Adobe Flash zusätzlich integriert, was angeblich Google selbst verwaltet und somit mit Chrome-Updates spätestens dann auch das integrierte Adobe Flash aktualisiert wird, falls sie es nicht unabhängig als aktualisierbare Komponente implementierten. Früher war es ganz schlimm, weil Microsoft in den Internet Explorer absichtlich Features einbaute, die inkompatibel zu anderen Browsern sind. Man musste in die Seiten spezielle Funktionen für die vielen Quirks (oft Internet Explorer) einbauen. Da eine Webseite oft von einer oder ein paar wenigen Personen entwickelt wurde, testeten sie die Seiten nur in dem weit verbreiteten Browsern aus. Und das war damals nur Internet Explorer. Die Seiten hatten von Einzelnen nur Quirks für den Internet Explorer eingebaut. Diese Quirks hatten andere Browser oft nicht, sondern funktionierten wie vom W3C vorgesehen. Deshalb funktionierten diese Seiten nur unter dem Internet Explorer. Bei den Unwissenden entstand aber der Eindruck, dass nur der Internet Explorer gut funktioniert, was Microsofts Absicht war. Deshalb hatte Microsoft Jscript erfunden, damit es inkompatibel zu Javascript ist. Das hat sich mittlerweile alles gewandelt (nicht umsonst hat der Internet Explorer die führende Stellung verloren und Edge kommt sicherlich wegen der Vorerfahrung mit dem Internet Explorer nicht in Fahrt – wenn ich weboutfitte, ignoriere ich auch absichtlich deswegen Edge (wie auch Internet Explorer natürlich), denn idR. bin ich nicht dazu gezwungen, dass es in auch Edge laufen sollte, weshalb ich damit versuche den W3C zu fördern) und jetzt hält sich sogar Microsoft wieder mehr an die W3C-Standards. Aber es gibt leider noch immer ab und zu Eigenheiten, weshalb ein anderer Browser eher funktioniert, da dieser vom Weboutfitter nicht getestet wurde. Wenn dies passiert, sollte man die Seitenbetreiber darum bitten, dass sie ihre Seite an den Browser anpassen. Klar, gerade bei großen Unternehmen denken bestimmt einige, das ist doch nur ein Tropfen auf den heißen Stein, aber steter Tropfen höhlt den Stein.