Per Web-Angebot Projekte für verschiedene Display-Auflösungen testen
Nicht nur wer Webseiten entwickelt testet diese auf unterschiedlichen Displayauflösungen. Dies ermöglichen zum Beispiel die Entwicklertools von Firefox. Doch auch wer Fotos, Infografiken oder andere Medien veröffentlicht möchte gerne wissen, wie diese auf unterschiedlichen Geräten und deren Auflösung wirken. Die Webseite WhatIsMyScreenResolution bietet dazu eine praktische Möglichkeit.
Egal, ob ihr ein Foto auf einer Webseite veröffentlichen wollt und wissen möchtet, wie es auf dem iPhone im Hoch- oder Querformat wirkt oder ob ihr ein WordPress-Theme für das iPad optimieren wollt, WhatIsMyScreenResolution hilft euch weiter.
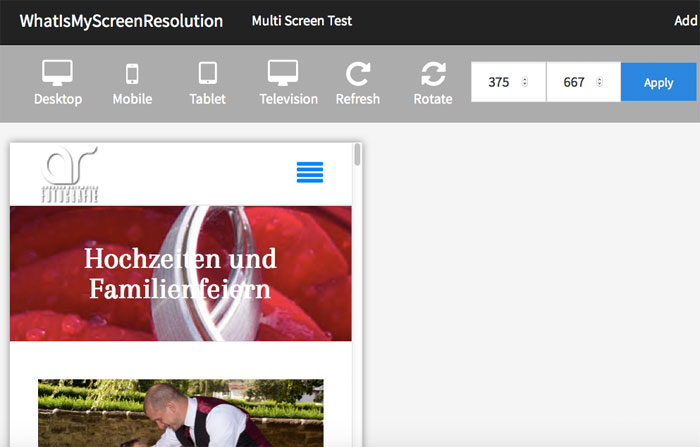
Ruft ihr die Webseite auf, wird euch zunächst eure aktuelle Bildschirmauflösung angezeigt. Navigiert ihr zum Menüpunkt „Multi Screen Test“ wird eine Eingabezeile eingeblendet, in die ihr eine Webadresse eingebt und den Test-Button anklickt.
Anschließend wählt ihr aus den Rubriken „Desktop“, „Mobile“, „Tablet“ und „Television“ eines der angebotenen Geräte aus und wählt, ob ihr eine Quer- oder Hochformat-Darstellung ansehen wollt. Die Webseite wird geladen und neu im passenden Rahmen dargestellt. Für Spezialfälle könnt ihr auch eine eigene Auflösung einstellen.
Damit die Darstellung komplett zum Beispiel auf das Display eines MacBook passt, werden die Darstellungen allerdings skaliert und so beträgt die verwendete Auflösung für das iPhone 6 etwa 375 x 667 Pixel.

Danke für den Tipp! Nutze bisher: http://quirktools.com/screenfl.....y/
Google Chrome kann dies doch schon von Haus aus.
Es mag Leute geben die Chrome nicht mehr nutzen wollen. „Klingt komisch ist aber so.“
Es gäbe beispielweiße auch:
http://responsivetest.net
http://www.responsive.cc
Und trotzdem sieht es über all wieder anders im Browser aus (in Bezug auf Websites), da immer noch jeder Browser HTML und CSS anders interpretiert…
Naja, im Grunde sind es fehlende clearfix. Daran gewöhnt man sich als Entwickler.
Deswegen teste ich mit unterschiedlichen Browsern, unter Windows und Mac, auf allen iOS-Geräten und mittels eines Androiden. Ich verlasse mich auf keine „Simulation“. ;)
Leider bringt dies nicht, wenn man die Webseite lokal ,mittels Software wie MAMP oder XAMPP, hostet.