Material Colors Native: kleine Farblehre für Googles Material Design
Google hat mit seinem „Material Design“ ein einheitliches Design für Apps der verschiedenen Arten (Android, Web) entwickelt. Wichtige Bestandteile sind die Typographie und die Farbgestaltung. Mit der kleinen App „Material colors Native“ könnt ihr euch einen Helfer auf dem Mac installieren, der euch bei der Suche nach Farbkombinationen hilft.
Material Colors Native ist keineswegs nur geeignet, wenn ihr Google nahe Projekte verwirklichen wollt – da ist es ja eher Pflicht. Die App eignet sich auch, um eure eigenen Web-Projekte mit schicken Farbkombinationen auszustatten.
Material Colors Native könnt ihr kostenlos auf Github herunterladen. Lasst euch dabei nicht von der Installationsanleitung auf Github irritieren. Knapp unterhalb des Vorschau-Bildes findet ihr einen Link „Download the App„, der euch die fertige App in den Download-Ordner packt.
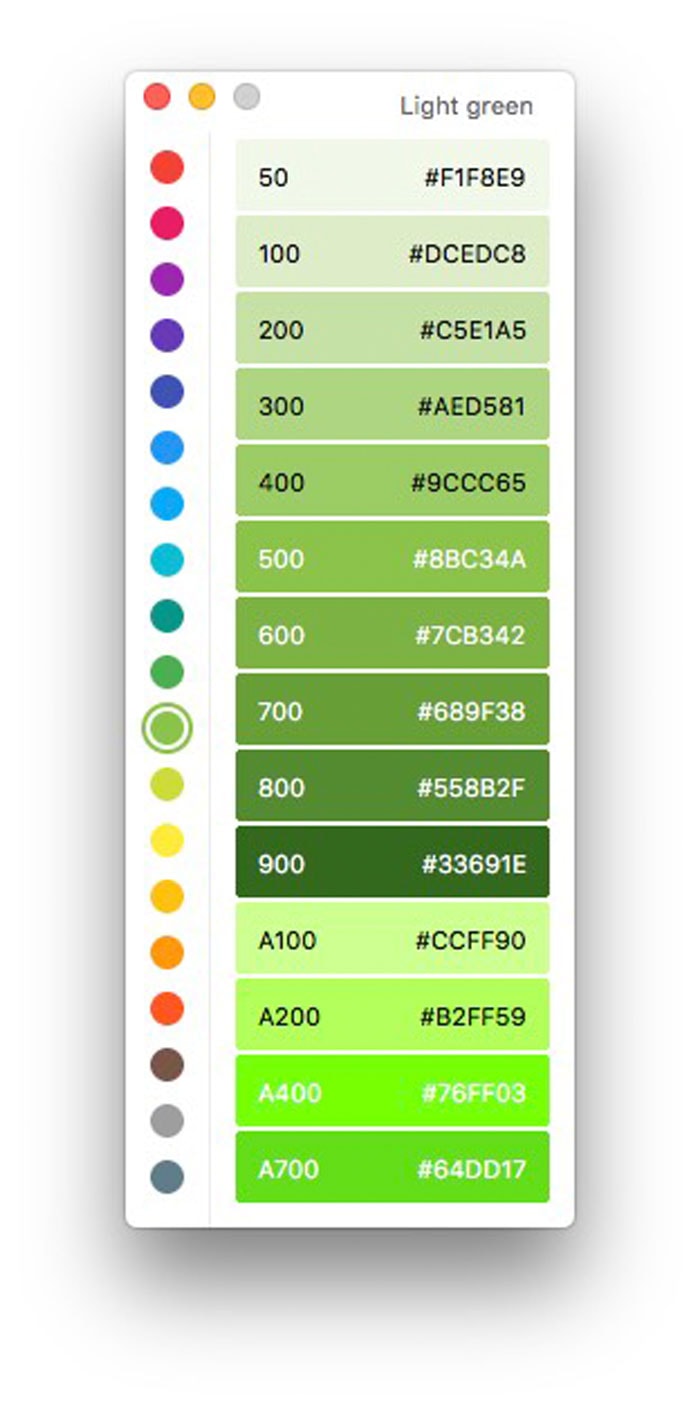
Die App tut nichts weiter, als Farben des Material Designs anzuzeigen. Die Farben sind in den verschiedenen Hauptfarben sortiert und die dazugehörigen Farbabstufungen werden euch im Fenster angezeigt. Wählt ihr eine Farbe mit der Maus aus, wird der dazugehörige Hex-Code in die Zwischenablage kopiert und ihr könnt diesen Wert etwa in Photoshop oder in Webanwendungen direkt weiterverwenden.

Gibts sowas nicht auch online? Und was genau macht jetzt eine „Material“ Farbe aus?
Soll wohl für eine einheitlich Farbgebung, wie bei IOS oder auch z.B. Lightroom sorgen – LOL
(Damit bearbeitete Fotos erkenne ich ich blind)
Palettenkonformismus – der neueste Trend im Appdesign
Einfalt statt Vielfalt – wie dumm
Ähnliches gibt es auch für iOS, Palette genannt. Gibt’s als Lite zum testen.