Macaw: Vielseitiges Webdesign-Tool für Mac und Windows
Mit Sparkle haben wir kürzlich einen Webseiten-Editor für den Mac vorgestellt, der seinen Nutzern dabei helfen will, schnell und unkompliziert attraktive und zeitgemäße Webseiten zu erstellen. Das für Mac und Windows erhältliche Macaw ist mit einer ähnlichen Zielsetzung am Start und glänzt durch enormen Funktionsumfang.
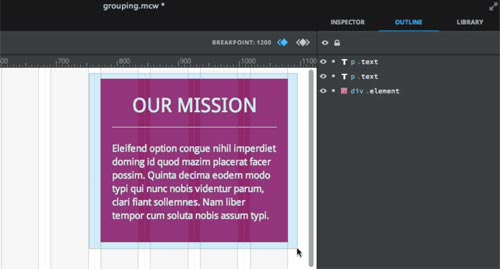
Die Benutzeroberfläche von Macaw erinnert zunächst eher an klassische Layout- oder Bildbearbeitungstools und die Grundzüge beider Softwaregattungen finden sich bei der Arbeit mit Macaw auch wieder. Ihr arbeitet vornehmlich mit der Maus und erstellt eure Designs in einem frei konfigurierbaren Rastersystem, Bilder könnt ihr direkt in Macaw zurechtschneiden und auch für die Verwendung auf euren Webseiten optimieren. Das Programm bietet dabei auch die Möglichkeit, alle Grafiken parallel für Retina-Bildschirme optimiert anzulegen und einzubinden. Darüber hinaus kann man mit Macaw ohne Aufwand Webfonts implementieren, globale Stylesheets definieren und verwenden oder auch sämtliche verwendeten Dateien projektbezogen mit verwalten. Eine umfassende Übersicht der Macaw-Funktionen findet ihr im Rahmen der Macaw-Dokumentation, zudem vermittelt das unten eingebettete Video einen Einblick in die Arbeit mit dem Programm. (Danke Cordt)
Mit einem Preis von 179 Dollar animiert Macaw sicher nicht zum Spontankauf. Dies ist auch den Entwicklern bewusst, aus diesem Grund lässt sich eine 30 Tage lauffähige Testversion der Anwendung kostenlos laden.

Das Video könnte ein Paradebeispiel für „underwhelming“ sein. Ganz ehrlich: In 11 Minuten hätte man mit dem Tool eventuell auch etwas halbwegs nutzbares oder gar beeindruckendes machen können.
Ich bin Frontend-Developer. Ich für meinen Teil kann sagen, dass Macaw absoluter Mist ist.
Das kann ich bestätigen – zumindest für jemanden der weiß was er tut. Letztere sollten sich PhpStorm ansehen, damit kann man webtechnisch so ziemlich alles entwickeln.
warum?
„absoluter Mist“ ist absoluter Mist. Macaw ist eines der interessantesten Programme dieser Art, die ich seit langem gesehen habe. Allerdings ist es kein Program für Laien – naive Benutzung führt damit meist recht schnell zu frust. Weiterhin ist es auch einfach noch keine vollständige Webentwicklungs-Lösung sondern eher ein „Prototyping-Tool“ für responsive Webdesigns.
Darf man erfahren was der Profi so empfiehlt?
Ein Profi benutzt generell nicht solch ein Programm, sondern verwendet Photoshop und eine IDE. Wie der Kollege oben schon schrieb, benutze auch ich PhpStorm.
Meine Tools sind Photoshop und Notepad++ .. Best ever ;)
So mach ich es auch, obwohl N++ schon ganz schöne Grütze ist. Da gibt es bessere, wenn man denn darf :-)
Kommt immer auf den Bereich an … nutze auch oft textwrangler.
Photoshop + Textastic
Also ich finde Sublime wesentlich angenehmer als Notepad
Mal briqs angeschaut? Tolles Programm.
Aptana Studio. So stark skalier- und erweiterbar, dass es an sogut wie nichts fehlt.