Mac: Webseiten-Baukasten Sparkle wird erwachsen
Die Aktualisierung des im März von uns vorgestellten Webseiten-Baukastens Sparkle haben wir uns noch vor dem Jahreswechsel notiert, sind im Weihnachtstrubel dann aber doch nicht mehr dazu gekommen, den Sprung auf Version 1.1 auch schriftlich festzuhalten.

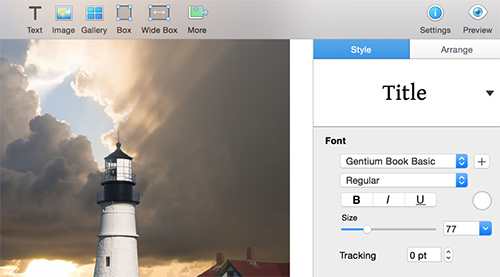
Der heutige Freitag bietet sich für den Nachtrag an. Sparkle gehört in die gleich Kategorie wie Blocs und Substance Composer. Mac-Anwendungen, mit denen sich eigene Webseiten von Grund auf gestalten lassen. Ohne Code, ohne CSS- und Javascript-Kenntnis, einfach mit der Maus.
Als eine der ersten Anwendung seiner Klasse gestartet, hat Sparkle mit seinem ersten großen Update auf Version 1.1 nun vor allem die Feature-Wünsche seiner Nutzer berücksichtigt, Fehler ausgemerzt und liefert bislang noch fehlende Optionen nach.
Sparkle 1.1 sorgt sich um Retina-Nutzer und speichert die Webseiten-Bilder nun auch in @2x und @3x-Formaten um auf Apples hochauflösenden Displays keine pixeligen Bilder mehr anzuzeigen. Zusätzlich zur Video-Einbettung von Youtube- und Vimeo-Clips kann Sparkle nun auch Tweets und Twitter Timelines in Webseiten integrieren, bettet Karten von Google Maps ein, erstellt Bilder-Galerien und kann neue Formulare auch für Mobilgeräte vorbereitet generieren.
Die Sparkle-Applikation von Duncan Wilcox und Daniele Trambusti ist eine Anwendung, die (auch optisch) in die Fußstapfen von iWeb tritt und auf dem Mac zu Hause ist. Wir empfehlen euch den Test der Trial-Version. Der kostenlose Download kann zeitlich unbegrenzt eingesetzt werden und erlaubt euch den Bau von responsiven Webseiten mit bis zu drei Seiten. Wer noch mehr will, muss für die 70€ teure Software dann relativ tief in die Tasche greifen, dürfe dafür aber gut abschätzen können, ob sich die Mac-App auch bezahlt macht.
(Direkt-Link)
Unglaublich das man sowas für 70,- € heute als teuer oder „tief in die Tasche greifen“ empfindet.
Die App ist immer mal wieder auf 35,99€ reduziert und der Preis ist dann mehr als OK
Hallo ich weiß meine Frage passt garnicht zum oberen Thema und ich habe sie gestern auch schon einmal gestellt aber weiß jemand wie man den Blur Effect in das Storyboard bekommt? (xCode 6) Danke.
Hier gibt’s Antworten zu dem Thema: https://developer.apple.com/devforums/
Ich bin kein Mac developer, aber ich glaube das muss man manuell machen. (http://stackoverflow.com/quest.....background)
Du musst in deiner Object Lib (sieht aus wie ein Homebutton) rechts unten nach „Visual Effect with Blur“ schauen, das liegt etwas unterhalb der Mitte sagt mir die Scrollbar.
Habe ich ausprobiert, aber nicht für gut befunden.
Sehr viel schöner und auch leichter zu bedienen ist der direkte Konkurrent Sandvox.
Kostet auch nicht mehr und funktioniert prima und zuverlässig!
was sind die pro-punkte ausser bedienbarkeit und aesthestik?
Das gesamte Handling gefällt mir besser und kommt dem früheren IWeb viel näher.
Nette Vorlagen, die man gut anpassen kann… Upload funktioniert einwandfrei, einfügen von Dolumenten, Fotos…. Alles ist mir hier leichter gefallen als dem hier beworbenen Programm
Wer mehr Infos hierzu will:
info@numbersandservices.com
Ich berichte gerne!
Wer baut denn noch Webseiten mit Programmen?
CMS sind doch angesagt, von jedem Rechner/Pad/Smartphone die Internetseite pflegen.
Seiten zeitlich begrenzt online stellen und alles was das Herz begehrt….
Ich denke, CMS-Monster sind nicht immer praktikabel…
Und was ist mit Usern die sich damit nicht auskenne?
Da ist doch so ein Programm sehr viel einfacher zu bedienen!
Oder was schlägst du da vor?
Na ja .. kommt immer auf den Bedarf an. Ich bin gerade dabei einige kleinere Webseiten wieder auf statisches Publishing umzubauen. Warum sollte ich mir ein komplexes potentielles unsicheres CMS auf meinem Webserver installieren, wenn ich nur ein dutzend Seiten pflegen muss? Schaut man sich die immer wieder auftretenden Sicherheitslücken in WordPress, Joomla, Typo3 und Co an, setze ich bei kleineren Seiten lieber auf so etwas wie Sparkle. Dann habe ich nur statischen Content auf dem Webserver liegen und somit weit weniger Angriffsfläche von außen.
3 Seiten meint drei Websites oder eine Website mit 3 Seiten?
Danke
Einen Webauftritt mit max. 3 Seiten!
Z.B. Home, Impressum, Gästebuch-und Ende!
Solche Apps sind gut für eine Visitenkarte im Netz- mehr nicht!
Wer Seiten nur für Benutzer freigeben möchte, der kommt um ein CMS nicht umher. Außerdem gibt es die meisten CMS kostenlos, z.B. Joomla. Dazu gibt es dann noch Unmengen an zusätzlichen Templates, Komponenten und Plugins. Mit solch einem CMS kann man kleine und auch große Webauftritte erstellen.
Und wie Harry schon sagte, lässt sich ein Webbasiertes CMS immer und überall bearbeiten…
Naja, als professioneller Webentwickler kann ich dem nur bedingt zustimmen. Wer ausgefallene Designs und individuelle Gestaltung wünscht ist mit einer von Hand programmierten Seite sicherlich besser bedient. Alles was nicht in den CMS Templates vorgefertigt ist muss sowieso wieder mit gutem alten html, css, javascript usw. verfeinert werden.
Ich gebe Dir allerdings Recht, das für Blogs und „Standard“-Websites ein CMS sicherlich eine gute Wahl ist.
Gruss
Ralf
Alles was nicht in den CMS Templates vorgefertigt ist muss sowieso wieder mit gutem alten html, css, javascript usw. verfeinert werden.
Sorry, aber die guten alten (oder auch neuen) Templates bestehen genau daraus! Und jeder kann doch Templates machen wie er will…?!
Wie ich oben schon schrieb. Warum ein CMS mit potentiellen Sicherheitslücken online stellen, wenn ich eh nur ein dutzend Unterseiten habe? Dann lieber lokal erstellen und statisch auf den Webserver publizieren. Kommt halt immer auf den Anwendungsfall an. Ein Web CMS ist nicht immer sinnvoll.
Hilfe…habe Sparkle.cx installiert. Leider finde ich keine Anleitung bzw. Handbuch auf Deutsch. Kann mir jemand sagen wo ich sowas finde?
Herzlichen Dank im Voraus für die Bemühung !!!