Freeware integriert neues Format
Mac: Bild-Komprimierer ImageOptim optimiert nun auch SVGs
Die Mac-Anwendung ImageOptim zählt zu unserer Grundausstattung und sollte in keinem Software-Werkzeugkasten fehlen. Mit Hilfe des 6MB-Downloads könnt ihr beliebige Grafik- und Bilddateien verkleinern. ImageOptim legt seinen Fokus dabei vornehmlich auf verlustfreie Optimierungen. So entfernt die App Metadaten und Infos aus euren Bild-Dateien und reduziert so den Speicherbedarf, ohne die Grafik anzutasten.
Die Größe eines stinknormalen Bildschirmfotos im PNG-Format lässt sich so um knapp 30% reduzieren. Soll es noch ein bisschen mehr sein, könnt ihr die verlustbehaftete Komprimierung aktivieren und festlegen, in welchen Qualitätsstufen ImageOptim eure JPG, GIF und PNG-Dateien ausgeben soll.
Nachdem Version 1.7.1 Googles Guetzli-Algorithmus integrierte und seitdem in der Lage ist JPG-Dateien um bis zu 30% kleiner als mit anderen Lösungen zu schrumpfen (dies geht mit einer nicht unerheblichen Wartezeit einher) kann die App nun auch mit SVG-Dateien umgehen.
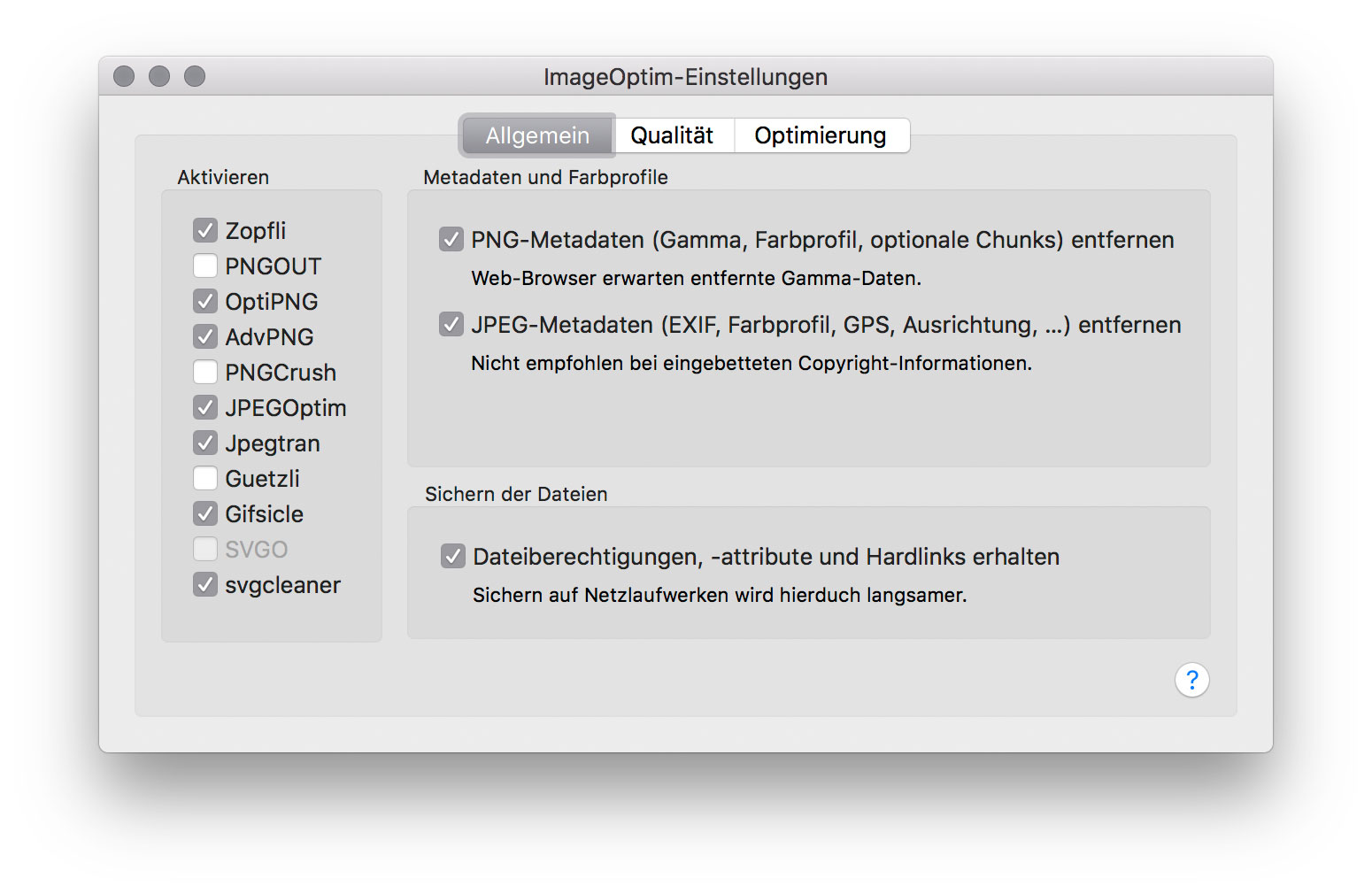
Version 1.8 kommt nicht nur mit neuen Icons, sondern integriert nun auch den Support für den Rust-basierten svgcleaner, der verlustfreie SVG-Optimierungen mit besseren Ergebnissen als „svgo“ und „scour“ abliefert.


Leider haben wir im Geschäft nur PCs. Gibt es was vergleichbares für Windows?
Auf der Seite des Entwicklers gibt es einen Button „See alternative versions“. Dort sind ein paar Tipps für andere Betriebssysteme
Neuen Job suchen, wäre für mich ein Grund zu gehen.
Evtl. FileOptimizer – der kann noch viel mehr Dateien optimieren.
Hmm, SVGs optimieren kann ImageOptim aber schon länger. Oder haben die den darunterliegenden Algorithmus geändert? Ich optimiere damit schon n paar Jahre meine SVGs.
Zusätzlich zum svgo ist jetzt der svgcleaner (mit wohl deutlich besseren Ergebnissen) integriert.
Ich hab jetzt noch nicht getestet, was bei einem SVG „optimiert“ wird, man kann da zumindest nichts einstellen. Wenn da width/height Angaben rausgelöscht werden, könnte das u.U. Layouts sprengen. In bestimmten Fällen müssen auf xmlns Attribute auch drinen bleiben. Mal abgesehen davon, dass SVG Dateien oft eh sehr schlank sind, sollte man im Idealfall schon beim Export der Dateien für den Verwendungszweck optimieren.
Das ist jetzt vielleicht ne blöde Frage, sorry. Aber ein so aufwändig (Gützli) komprimiertes Bild… braucht das nicht auch mehr CPU Leistung fürs öffnen und anzeigen? Dann würde eine so ausgestattete Website zwar wchneller geladen, aber dafür langsamer gerendert, oder?!