Flux 6: Neuauflage der Web Design App mit zahlreichen Verbesserungen
Web Design Apps gibt es eine ganze Reihe, wahlweise für Anwender, die gerne direkt im Code arbeiten oder eher für Hobby-Webseiten-Betreiber, die möglichst wenig von dem wissen wollen, was hinter der schönen, neuen Internetseite steckt.
Flux ist seit seiner ersten Version stets dazu angetreten, beide Seiten zu verbinden, sowie moderne Techniken zu unterstützen. Arbeiten per Drag & Drop sind dabei genauso möglich, wie direkte Arbeit im Code.
Flux 6 setzt die Arbeit des Entwickler-Teams „The Escapers“ fort und setzt genau an der Nahtstelle zwischen Code und WYSIWYG an. Der Code Editor wurde neu geschrieben und soll so besser auf die Bedürfnisse von Handarbeitern eingehen. Zudem wurde der Wechsel zwischen Arbeiten im Code und im WYSIWYG Editor verbessert, der nie ganz unproblematisch ist.

Flux 6 versteht sich nun auch auf responsive Seiten und verwendet dazu das Skeleton und Bootstrap Framework.
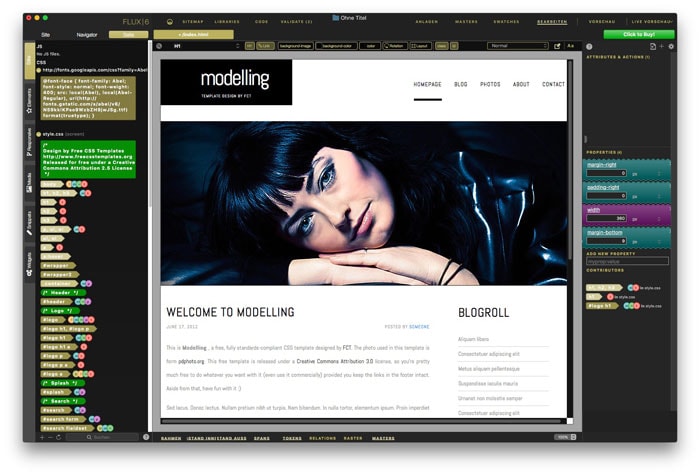
Die Entwickler haben zudem wieder einmal an der Oberfläche geschraubt und diese zum Teil deutlich verändert – wieder einmal, da das Design sich von Version zu Version immer deutlich unterscheidet.
Im Gegensatz zu den Vorversionen gibt es Flux 6 nicht mehr im Mac AppStore, sondern nur noch auf der Homepage des Herstellers – dafür können Besitzer der Vorversion ein vergünstigtes Upgrade erhalten.
Flux 6 kostet neu 99$, das Update ist für die Hälfte zu haben. Eine Demo-Version mit 30 Tagen Laufzeit gibt es dort im Download ebenfalls.
Gibt es auch etwas vergleichbares für Windows ??
Namo 9 gibt es auch in Deutsch
Danke schaue ich mir an
Ja, Namo ist ein schlanker aber durchaus brauchbarer Editor. Mag den sehr für „kleine“ Websites.
Was ich gern hätte, wäre ein Editor, der den CSS-Code so anpasst, das eine Website zur jeweiligen Displaygröße passt ohne das man unterschiedliche Seiten für Desktop oder Mobile benötigt.
Hat da wer ein brauchbares Tool?
Wie wär es mit HTML5 und CSS3 lernen?
Stichwort: @media Querys ..
Beispiel :
.Klasse { Color: #000 }
@media (Max-Width: 600px){ .Klasse { Color: #fff }}
Der Text im DIV mit der Klasse „Klasse“ ist bei Geräten über 600px nun Schwarz und unter 600px weiß.
So geht das mit allen Elementen.
Das ist ja ein kurioser Wunsch…
Schau dir mal http://www.holdirbootstrap.de an. Da werden Sie geholfen.
Adobe Dreamweaver. Für Win und Mac
Danke Noodle!!! So sehe ich das auch!!!
Kann man damit auch eBay artikelbeschreibungen machen?