Electron 1.0 erschienen: Mac-Anwendungen mit HTML und JavaScript bauen
Nach zwei Jahren kontinuierlicher Open Source-Entwicklung hat das Atom-Team heute Version 1.0 seines Electron-Frameworks offiziell zum Download freigegeben und stellt damit die erste stabile Version des App-Baukastens vor.
Telemac: Lässt sich mit Electron umsetzen
Die kostenlose Entwicklungs-Umgebung hilft bei der Erstellung nativer OS X-, Linux- und Windows-Applikationen auf Basis von HMTL-, CSS- und JavaScript-Inhalten. Anders formuliert: Wenn ihre eine Projekt-Idee für eine Mac-Anwendung haben solltet, die sich auch als Web-Applikation umsetzen lässt, dann ist Electron für euch.
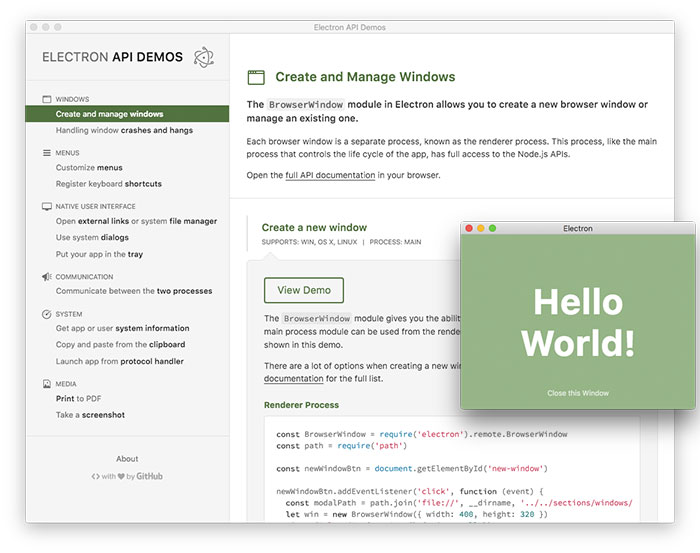
Neben der umfangreichen Dokumentation bieten die Electron-Macher die sogenannte „Electron API Demos.app“ an, die fast alle Funktionen des Frameworks mit anschaulichen Beispielen demonstriert und darüber informiert, welchen Code ihr benötigt um etwa ein neues Fenster zu erstellen, auf das Dateisystem des Macs zuzugreifen oder die Zwischenablage auszulesen.
Die Electron API Demos.app
Die „Electron API Demos.app“ lässt sich hier aus dem Netz laden.
Electron 1.0 represents a major milestone in API stability and maturity. This release allows you to build apps that act and feel truly native on Windows, Mac, and Linux. Building Electron apps is easier than ever with new docs, new tools, and a new app to walk you through the Electron APIs.
Einsteiger schauen sich am besten diesen Quick Start-Guide an. Wir werden uns die kommenden Tage damit beschäftigen, unsere Telemac-Applikation (diese haben wir damals noch mit MacGap gebastelt) mit Electron neu aufzusetzen und melden uns hoffentlich mit guten Ersteindrücken zurück.


iwas in der richtung fur iOS auch am start?
Klingt super! Vielleicht kann ich damit endlich AutoIt (unter Windows) ablösen, mit dem zumindest die GUIs eine Qual sind.