Erste Eindrücke im Video
Blocs für iPad: Der Webseiten-Baukasten kommt auf Apples Tablet
Der beliebte Webseiten-Baukasten Blocs wird demnächst auch in einer Version für iPad-Anwender bereitstehen und die Gestaltung responsiver Webseiten und WordPress-Themes auf Apples Tablet ganz ohne die Eingabe von HTML- und CSS-Code ermöglichen. Dies haben die Entwickler der umfangreichen Mac-Anwendung jetzt im Hausblog mitgeteilt und laden interessierte Anwender dazu ein, sich auf der Mailingliste einzutragen und so zeitnah über den Start der noch unveröffentlichten iPad-Applikation informieren zu lassen.
Klassische App zum Einmalkauf
Auf dem Mac setzt Blocs auf ein klassisches Lizenz-Modell und bietet den Download für einen Einmalpreis von 99,99 Dollar zum Kauf an. Die App lässt sich hier risikofrei ausprobieren, verzichtet auf Abos und sonstige Formen der Monetarisierung und lässt sich auf zwei Rechnern gleichzeitig einsetzen. Professionelle Anwender, die die App auch zum Entwerfen von WordPress-Themes einsetzen wollen, einen integrierten Bildeditor bevorzugen und eine Suchmaschinen-Optimierung benötige, greifen zu Blocs Plus für zusätzlich 49,99 Dollar.
Ob die Preisgestaltung der iPad-Anwendung vergleichbar mit dem Desktop-Angebot ausfallen wird bleibt abzuwarten. Zuerst sollen die kommenden Monate noch für einen öffentlichen betatest genutzt werden.
Konkurrent Sparkle erst kürzlich aktualisiert
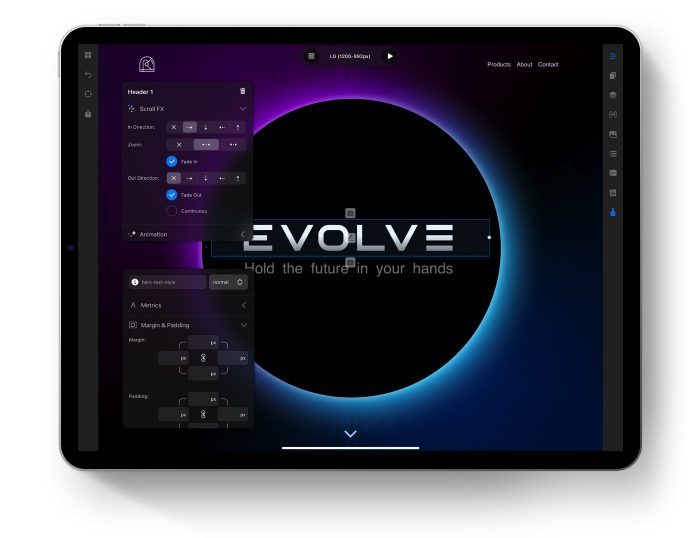
Erste Eindrücke der anstehenden iPad-Version lassen sich bereits in dieser Übersicht und dem eingebetteten Video entnehmen, das einen Vorgeschmack des mobilen Sparkle-Konkurrenten bietet. Der vergleichbar umfangreiche Webseiten-Baukasten Sparkle wurde erst in diesem Monat in der generalüberholten Version 4.0 veröffentlicht, lässt sich aktuell jedoch ausschließlich auf dem Mac nutzen und hat seinerseits noch keine Tablet-Version angekündigt.
Blocs für iPad wird eine Mausunterstützung mitbringen und macht schon jetzt einen viel versprechenden Eindruck. Wir melden uns erneut, sobald sich die Beta aus dem Netz laden lässt.


Sollte man lieber zu so einer Anwendung greifen oder Dienste wie SquareSpace und WIX nutzen, wenn einem WordPress eher nicht so wichtig ist.
Oder, man (n) lernt wie ich das Coden von Websites richtig ;)
Bis Du das alles nachprogrammiert hast vergehen Jahre. Allerdings gibt es ja noch Möglichen zwischen „alles Selbermachen“ und „alles aus der Hand geben“.
Hat nichts mit richtig lernen zu tun. Solche System werden aktiv gepflegt ohne das man ein Finger krumm machen muss. Das spart viel Zeit.
@Klaus also die Grundlagen für ne simple Website hast du in einer Woche gelernt. Das ist nix wildes. Für tiefere Kenntnisse brauchst natürlich mehr Zeit, kannst die aber dann auch für andere Projekte sehr gut nutzen. Vorteil davon: man weiß was man da hat und ist nicht limitiert durch die Möglichkeiten der Anwendung. Nachteil: man hat nicht mal eben alles gelernt und benötigt definitiv mehr Zeit als es mit der Anwendung zu machen…
Ja, sich selbst mit Programmierung auszukennen ist immer gut und für eine kleine Website reicht das dann auch. Aber wenn man vielleicht e- commerce oder solch aufwendigen Dinge machen will, helfen diese Tools ungemein.
Wenn man die Grundlagen drauf hat ist es auch kein Problem e-commerce mit einzubinden. Ich kenne jetzt nicht den von Blocks aber aufm Markt gibt es ja schon mehrere Anbieter, da kann es schon sinnvoll sein einen eigenen auszusuchen und einzubinden… man muss halt immer im Kopf haben: die Apps sind so gemacht dass jeder sich ne Seite zusammenklicken kann. Da ist der programmieraufwand es selbst zu machen auch nicht all zu groß.
Blocs ist nicht schlecht für kleine statische Websites mit ein bisschen JavaScript feeling- für mehr habe ich es nie benutzt. WordPress ist einfach unschlagbar wenn man schnell und relativ gut eine Seite aufziehen muss…mit hidemywp oder ähnlichen Plugins sieht die Seite dann auch nicht mehr nach WordPress aus wenn sie fertig ist- zudem ist sie dann auch noch sicherer- WordPress Seiten werden ja doch recht häufig Opfer von bot und hackerangriffen. Die Alternative Sparkle zu Blocs ist tatsächlich auch noch etwas potenter, obwohl ich beim Endergebnis im Code „blöd“ finde, dass es doch sehr nach Baukasten Tool aussieht. Eine Seite komplett alleine selber machen ist heutzutage fast utopisch da der Zeitaufwand finanziell kaum machbar ist. Für Firmen mit ein paar Mitarbeitern bzw. internen Entwicklungszeiträumen sieht das ganze natürlich wieder anders aus…nur meine begrenzte Meinung und Erfahrung zu den Tools :)
Wobei ich noch ergänzen möchte, das man natürlich auch mehr mit Blocs realisieren könnte- und die iPad Apps sieht auch interessant aus :)
Danke für Deine nützliche Antwort!
Ich würde es nicht an WordPress & Co. festmachen, sondern, ob man unabhängig von einem Provider sein will ( siehe Wix)
Mit WordPress bist du auch unabhängig und kannst easy die Seite zu einer PWA machen.
Guter Punkt! Du meinst bei WIX ist man nicht unabhängig, oder?
Ich wüsste nicht, dass man WIX auf eigenen Servern betreiben kann, was bei WordPress kein Problem ist.
Auch wird WordPress mit den Entwicklungen in den letzten Jahren immer mehr in Richtung (Gutenberg)Blöcke umgebaut, das ist dann auch sehr viel mit Drag-and-Drop möglich.
Ja. Ich hatte einen Kunden, der hat eine HP bei WIX gemacht und wollte/musste zu „seinem“ Provider umziehen. Ging nicht. Durfte alles nochmal machen.
Never ever mache ich Wenseiten bei fremden Hostern – Genau deswegen. :)
Oha! Das ist natürlich ärgerlich! Ist eben doch so einiges, was man vorher bedenken sollte und als Laie hat man sicher die Hälfte gar nicht auf dem Schirm. Also Danke nochmal für Eure Tipps!